Caranya:
* Login ke blogger.com, klik pada Design kemudian masuk ke Edit HTML
* Untuk edit template secara keseluruhan, anda harus tandakan /aktifkan Expand Widget Templates
* Masukkan kod berikut sebelum tag </head> atau selepas kod
} ]]></b:skin>seperti ini:
<style>
<b:if cond='data:blog.pageType == "item"'>
span.fullpost {display:inline;}
<b:else/>
span.fullpost {display:none;}
</b:if>
</style>
Seterusnya supaya posting terpotong, cari kod <p><data:post.body/></p> dalam template anda dan tambahkan kod berikut tepat dibawahnya:
<b:if cond='data:blog.pageType != "item"'>
<a expr:href='data:post.url'> Read More..</a>
</b:if>
<a expr:href='data:post.url'> Read More..</a>
</b:if>
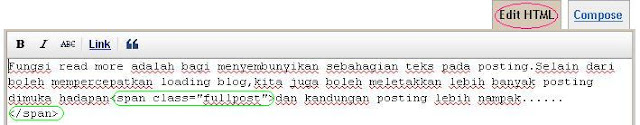
supaya terpotong, setiap kali anda posting, klik pada bahagian teks pada posting di mana anda ingin tulisan Read More.. muncul, dan taip<span class="fullpost">baki posting sampai penghujung dan taip </span>.
Untuk menambahkan kod ini, ketika posting anda mestilah dalam mod Edit HTML bukan Compose
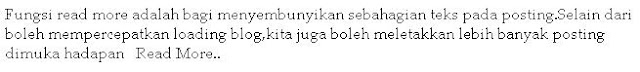
dan paparan teks seperti ini:
*Perkataan read more ini boleh kita ubah menjadi perkataan lain hanya edit perkataan read more pada kod tadi
Semua.Untuk.Semua.




0 ulasan:
Catat Ulasan